Web Directions Conffab
Stream and download nearly 1,000 presentations from hundreds of world leading experts at 45 conferences…and counting
With free and paid levels, keep up to date with all that's happening in our industry at your own pace.
Progressive Web Apps and the future of the Web Platform
But that doesn't mean you can't benefit from this and other of our events. The videos will soon be available on Conffab, our platform for conference presentations. Sign up and you'll get access to them as soon as they arrive.
And why not check out all the front end focussed events we have planned for 2021, covering performance, JavaScript, web platform APIs, Accessibility, security, and more, from the perspective of front end development.
Progressive Web Apps (PWAs) first saw the light of day at Code 2015, when Alex Russell, their originator, first outlined the then weeks old concept.
Since 2015, the Web platform has increased in sophistication, with new capabilities and APIs. Web Apps are increasingly closer to being first class citizens on platforms like Android and even iOS.
Code focusses on developing these apps, and the Web platform as a whole. We'll cover browser APIs, as well as patterns and best practices for developing sophisticated web applications.
Whether you call yourself a coder, a programmer a developer or engineer, if your job is to build and deliver robust, fast, secure, engaging web experiences, Code is for you.
Code is for front end engineers: JavaScript, Fullstack and Web developers, engineering leads, engineering managers, devops experts, CTOs.
Now in its 10th year, Code is carefully curated by John Allsopp, whose deep knowledge of the Web over two decades as a developer, author and speaker ensures a program of genuine relevance and value.
Our program routinely features members of the W3C's Technical Architecture Group, ECMA TC39 (the JavaScript standards committee) and others shaping the foundations of the Web. Past speakers have included Alex Russell (inventor of Progressive Web Apps), Nicole Sullivan (OOCSS), Rachel Nabors, Barbara Bermes, Domenic Denicola and many more).

With free and paid levels, keep up to date with all that's happening in our industry at your own pace.
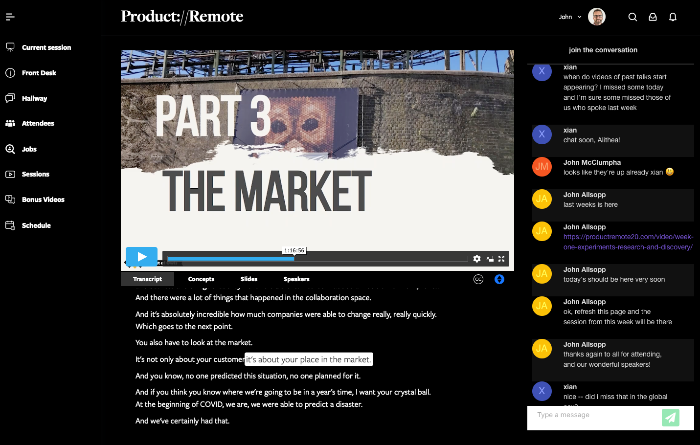
In response to the unique challenges of COVID-19 we transformed our conferences into remote-first events. But we wanted to go beyond what most online events delvier.
Building on the extensive work we've done with our conference presentation platform Conffab, Code re-imagined from the ground up the conference experience, not just port the traditional conference to the Web.
With a focus on highly engaging, expertly filmed and edited, screen-oriented presentations, alongside spaces to connect, communicate and keep in touch with everything around the conference, you'll be immersed as if you were there–maybe even more so.

Most online conferences run just like in-person conferences–one or two jam-packed days, of live streamed presentation. But with so many folks working remotely, and spending so much of their day in front of a screen we felt it was imperative to rethink this, and do something differently.
Code takes place over 2 consecutive Fridays in September. It will run for 3 and a half hours each session (with a bit of downtime built-in). Plus will run it 3 times so wherever you are in the world, you can participate along with your peers, from the comfort of your own home (or maybe office).
We're assembling a world–class lineup of experts for you. Here's our first batch, with more to come!

In 2020 PWAs turned 5. So in that milestone year, what's the reality of PWA developer adoption? Hemanth HM, author of the chapter on PWAs in the most recent Web Almanac, a comprehensive report on the state of the web, backed by real data from HTTP archive, and trusted web experts, dives into real world adoption of the technologies underpinning PWAs, to see just how in reality PWAs are being deployed.
Read More

A walk through how the web and web standards advance and evolve, driven through a look at canvas and new APIs like OffscreenCavas and Custom Paint
Read More

For close to 25 years now, JavaScript developers have suffered at the hands of time: the Date object. We have tried all sorts of solutions from using popular libraries like Moment.js all the way to handling dates and times on the backend.
Last year, I told you all about Temporal, a work-in-progress JavaScript proposal/initiative that I have been working on that aims to fix the situation by adding a date-time API to JavaScript that is truly futuristic.
Now it's time to show "time" who is boss. With the Temporal API stable at Stage 3 and the polyfill ready for production use, let me show you how to harness the power of this delightful API in order to build powerful JavaScript applications that handle dates and times like we always wished we could. We shall also discuss the orthogonal features being worked on in the JavaScript Intl API and find out how these play along with each other and come together to form a comprehensive set of APIs that allow us to build state of the art date and time components in our applications.
Read More

The file input element and the download attribute on anchor elements used to be the primary way for working with files on the Web. Not anymore! In this presentation, I will show modern ways of dealing with files in the browser and how they integrate with the clipboard, drag and drop, and your operating system's file explorer. You will also learn that not all files are created equal! This will be a pre-recorded "live"-coding session, so expect no slides, no coding glitches; just pure edutainment!
Read More

Web Components can feel like a bad fit for a JavaScript tech stack. If you’ve got a legacy codebase, you might be thinking about switching costs. Or you’re already running a modern stack and don’t see a need for them. But this shouldn’t be an either/or, you can have both!
Web Components work great as isolated improvements to your codebase. Their API is neat and tidy and doesn't require a "big switch". In this talk I'll give an overview of Web Components and explore examples of how you can use Web Components practically in any codebase.
Read More

Neural Networks are an approach to machine learning (specifically Deep Learning) that are now widely used from supercomputers to your smartphone (via APIs like CireML in iOS and Neural Networks API on Android). The Web Neural Network API (WebNN) in development at the W3C aims to bring Neural Networks natively to the browser, and with them solutions to a range of common use cases including Face Recognition, Facial Feature Detection, image captioning, and much more. And best of all you can start exploring it today with the WebNN polyfill.
In this presentation Ningxin Hu, one of the editors of the WebNN specification, takes us through its features and aims, and how we can get started using WebNN right now.
Read More

The WebXR API can be used to make VR and AR capable websites this talk will introduce some of the newer augmented reality features and how to use them.
Read More

Chromium's Project Fugu is an open collaboration to push the capabilities of the web platform forward through standards. When combined with Progressive Web Apps, we're approaching a point where whole classes of applications that were previously exclusive to native apps are coming to market on the web. This talk digs into the what, but also the why, of this huge expansion of power for web developers.
Read More

Conversational interactions are everywhere - in our homes, our cars, and on all our devices, but do we have the capability to design and build conversational interfaces in the browser?
The answer is yes; sort of. The pieces of the puzzle are all there, but how well do they fit together and how much can we actually do today?
Read More

It’s 2021. Long gone are the times where a PWA was only a shortcut in a user’s home screen. PWAs play nicely with desktop environments. It’s about time. The presentation goes through cutting edge features and APIs that allow a PWA to integrate seamlessly with a desktop OS. To demo this, we go through a purpose built PWA that utilizes existing and experimental features that can provide a delightful UX, all powered by the web platform.
Read More

One of the promises of PWAs is installability-but how can developers best ensure users install their PWA, and manage the installation process? In this presentation Penny McLachlan will cover
Read More

Today, Google Play Store, Apple App Store, and Microsoft Store accept Progressive Web Apps. It's common to create PWAs these days with different toolchains, but how to publish it to the App Stores after they are on the web? Join me in the journey of taking a PWA for browsers and making everything available for stores.
Today Progressive Web Apps can be installed on every desktop and mobile operating system from the browser, but app store availability is also possible thanks to a couple of different official (and non-official) solutions such as Trusted Web Activities for Android, or PWAs for Microsoft Store. In this talk, we will go through the process of creating PWA Launchers for iOS, iPadOS, Android, and Windows. We'll discuss the responsibility of Service Workers when working with PWA launchers, and how JavaScript can extend the Web Platform calling native APIs when a PWA launcher is involved with real-world examples of what's possible.
For enterprise developers, we'll analyze how we can distribute PWAs for iOS through Mobile Configuration files, and PWAs for Android through the Android Enterprise Console and a new feature known as a Managed Google Play iframe. Finally, we'll discuss the idea of PWAs on the Apple App Store, what's possible and what's not with current guidelines and technologies available such as WKWebView and App-Bounded Domains available since iOS 14.
Read More

What do we really mean when we talk about “ethics” in tech? What are we actually aiming for, and what specifically can we all do to get there? It’s not enough to point out existing issues with racist, sexist tech, products that are easily weaponized for abuse, or harmful tech workplaces - we need intentional strategies for creating a tech industry that is truly ethical.
This talk breaks down the call for “ethical tech” into the need for both our tech industry and the products we create to be focused on safety, justice, and compassion. This talk focuses on how we can transform tech in terms of the industry and the products it makes to prioritize those things, drawing on historical case studies of other movements that shifted paradigms from unethical to ethical.
Read More
Attend your wayAttend Code online, or as part a membership to our comprehensive conference platform, Conffab. Conffab features hundreds of conference videos from our conferences, and other great conferences around the world. |
Conffab Premium
|
Code+
|
Code classic
|
|
|
|
|
|
Code Conference
|
|
|
|
Code Conference VideosAll the Code conference presentations, captioned, transcribed and more |
|
|
|
Conffab Presentation Library1 year access to our growing library of hundreds of conference presentation videos from world leading conferences |
|
|
|
All 2021 online Web Directions conferencesAccess to all 5 planned online Web Directions conferences in 2021–50+ hours of content. |
|
||
|
|
|
|
Attend Code online, or as part a membership to our comprehensive conference platform, Conffab.
Conffab features hundreds of conference videos from our conferences, and other great conferences around the world.
The conference CSS deserves
a conference on front end performance
a conference all about JavaScript
a conference on progressive web apps and web platform
accessibility engineering for front end developers
privacy, security, identity for front end developers
The best of 2022, remixed, and free!
We work closely with our partners and their technologies to deliver world leading online conferences.
Contact us for more on how we work can work with you to help you be even more awesome.

Web Directions is the must-attend event of the year for anyone serious about web development.
Phil Whitehouse,
Innovation Lead DigitasLBi

I’ve been admiring the Web Directions events for years, and was honored to be part… What a fantastic event!
Ethan Marcotte,
inventor "responsive Web design"

Out of any conference, Web Directions is far and away our favourite
Dave Greiner,
founder Campaign Monitor
Co-founded and now run by John Allsopp, Web Directions has for nearly 20 years brought together leading developers, engineers, visual, IxD, UX and product designers, Art and Creative Directors, product managers indeed everyone involved in producing web and digital products to learn from one another, and the World's leading experts across this vast field.
We spend our lives thinking about what comes next, keeping up with trends in technology, practices and processes, and filtering the hype, to make sure you don't miss trends that matter, and don't waste time on hype that doesn't.
We promise attending one of our events will leave you significantly better versed in the challenges you face day to day, and in solutions for addressing them.

John Allsopp has been working on the Web for nearly 30 years. He's been responsible for innovative developer tools such as Style Master, X-Ray and many more. He's spoken at numerous conferences around the World and delivered dozens of workshops in that time as well.
His writing includes two books, including Developing With Web Standards and countless articles and tutorials in print and online publications.
His "A Dao of Web Design" published in 2000 is cited by Ethan Marcotte as a key influence in the development of Responsive Web Design, who's acclaimed article in 2010 begins by quoting John in detail, and by Jeremy Keith as "a manifesto for anyone working on the Web".
For over a decade, we've worked hard to create inclusive, fun, inspring and safe events for the Web Industry.
As part of our commitment to these values, we've adopted a code of conduct for all involved: ourselves, our speakers, our partners and our audience.
If you have any concern or feedback, please don't hesitate to contact us.