Web Directions Conffab
Stream and download nearly 1,000 presentations from hundreds of world leading experts at 50 conferences…and counting
With free and paid levels, keep up to date with all that's happening in our industry at your own pace.
The conference CSS deserves
Due to the impact of Covid in recent weeks here at Web Directions and with a couple of our speakers, we've decided to move Hover back one week–to April 29 and May 6th
We'll email shortly with details, and something special for you by way of thanks for your understanding, and please email us with any questions or concerns at all.
CSS is the often unsung hero of Web development. For nearly quarter of a century it's added color, typography, layout, and more to the web. In that time it's gone from a straightforward language, to a complex set of capabilities, quite a few of which are little understood.
Many web development conferences cover CSS as part of a mix. But few are really dedicated to the language alone. Hover will be exclusively focused on CSS–the conference CSS deserves.
If you build front ends, hover is for you.
All Web Directions conferences feature in-depth knowledge from real world experts. Some you'll know, many you won't, but all bring a world of experience and knowledge.

We've invited Hui Jing Chen, CSS Working Group member, and well known author, and speaker on all things front end to help curate and MC Hover. Hui Jing brings her up to date knowledge of CSS to help shape the program.
But we're no CSS slouches either–Web Direction's founder John Allsopp was one of the original CSS Samurai. He developed one of the earliest CSS editors, Style Master, has written countless articles, tutorials, courses and even books on CSS going back almost the entire history of CSS.

We're assembling a world–class lineup of experts for you, going in-depth on CSS.
CSS cascade layers specificity selectors refactoring software engineering debugging performance developer tools container queries focus-visible accessibility a11y color fonts typesetting typography fonts cascade layers @layer responsive design viewport units media queries grid subgrid nesting and more…
Jen Simmons Elad Shechter Kilian Valkhof Martine Dowden Adrian Bece Bramus Van Damme Josh Goldberg Michael Hladky Stephanie Eckles Alvaro Montoro Kathryn Grayson Nanz Ben Buchanan Rachel Andrew Facundo Corradini

Whether you’ve been writing CSS for a year, or for two decades, it seems we always need more from what browsers provide. A lot of great solutions to long-standing problems are landing in 2022.
Come hear about many of the most requested additions to CSS — including parent selectors, better viewport units, tools for dealing with !important battles, subgrid, wide gamut color, color font palettes and the #1 most requested, Container Queries
Read More

When you start creating a new website or web application, even before writing a single style, the browser applies styles to it — its default styles. Have you ever asked yourself who decides what those basic default styles will be?
In this talk, I want to teach you the different CSS levels in browsers, how they work, and how we can control and manipulate them.
Read More

When people say CSS is hard, they often mean that writing good CSS selectors is hard. As a developer, you need to make a lot of trade-offs: a more precise selector also comes with increased specificity, making it hard to overwrite style elsewhere. Targeting two sets of elements often means duplicating the selector and after twentyfive years of CSS, you still can't style based on child elements.
...except CSS now has solutions for all these problems, and more. In this talk we'll explore the impact the new :is, :where and :has pseudo-classes will have on the way you write CSS, how to use some of these features ahead of browser support and the amazing CSS they enable.
Read More

From hands, to chisels, quills, the printing press, and now the web, a written record of our existence has been a constant throughout history. Languages, and how they are depicted, have evolved alongside the tools we use to render them. Often overlooked in design, text content is an integral part of the visual aspect of an application and CSS allows us to control and manipulate its look and feel.
In this talk we will cover a little bit about the history of typography leading up to where we are today, how to make decisions about fonts and their usage in our application, and the CSS properties that allow us to manipulate our type for a polished beautiful design.
Read More

CSS refactoring is not an easy task. It requires a detailed analysis and audit to discover weaknesses and issues in the codebase. Choosing an effective refactoring strategy is also a challenge - The scope of changes can range widely per task, and the substantial changes can introduce bugs and regressions in the legacy codebase. In this talk, we’ll cover these topics and more - we’ll learn what makes the CSS codebase unhealthy and how we can combat regressions and catch them early in the development process.
Read More

When writing CSS, we have to carefully think about how we write and structure our code. Without any proper “plan of attack” the Cascade can suddenly work against us, and we might end up with pieces of code overwriting each other, selectors getting heavier and heavier, a few !important modifiers here and there, … — Uhoh!
To regain control over the Cascade in those situations there’s a new CSS language feature to help us: Cascade Layers (CSS @layer).
Let’s take a look at what these Layers are, how we can use them, where they fit in, and what benefits they bring.
Read More

:focus-visible is the CSS selector of your accessible focus management dreams! It targets elements that receive focus only when the user appears to be using an input modality that would benefit from a visual. This talk will cover the history of bad :focus behavior, how :focus-visible fixes things, and general tips for focus visualizations and management in your CSS and HTML.
Read More

In this talk, we demystify the browser’s rendering pipeline and explore the different ways you can enhance the user experience by improving your CSS rendering performance. We will get to the core of browser rendering optimization, uncover what’s hidden under the hood there, and identify the opportunities for improvement that one can seize with a few lines of CSS only and RenderingNG architecture on hand. During this session, we will take a look at how the web page is rendered in a browser, go over the basic Chrome DevTools’ workflow for analyzing runtime performance and see how to benefit from these metrics by introducing only small changes in the CSS. All of the covered implementations will be demoed for you to see their real-world application.
Read More

Container queries are on the horizon, and a polyfill means they are available now as a progressive enhancement. See how you can improve your responsive layouts by learning how container queries work through exploring practical use cases.
Read More

CSS has evolved considerably over the years, and some of the most exciting recent changes are coming from the color specification. Long gone are the days of just using RGB or HSL. Instead, there are new color formats, a new notation, new functions, and so much more.
We'll dive into the most recent CSS Color Module Level: review what's coming, show examples of the latest function definitions and explore the relative colors and how they can revolutionize white-labeling.
Read More

Thankfully, CSS has come a long way since the days when device-based breakpoints were the norm, but a lot of us got used to just throwing in a media query (or twelve) to make things responsive, and never quite broke the habit. Now that we have modern CSS features like grid, flexbox, calc, clamp, aspect-ratio, and more – in 2022, it’s finally time to ditch the media queries in your responsive code. Today, we’re going to start at the top and work our way down: from the big-picture display formatting all the way to the smallest CSS units. And as for your old stylesheets, don’t worry too much…we can refactor. We have the technology
Read More

A few years ago we decided CSS custom properties were the future for our UI library, and we've been reducing the focus on SCSS ever since.
Custom props have added a useful new facet to our design system's API; and given us the power of runtime variables across a platform-agnostic environment.
But CSS Custom Properties changed our CSS more fundamentally than we expected. We needed to break free of old habits to allow their strength to come to the fore.
Read More

We were all pretty excited when CSS grid layout subgrid landed in Firefox, but in the long wait for it to make it to Chrome, it's a value that has had little attention in the past year. However, it is on the way, and in this talk, I'll show you some interesting patterns that it enables, so you'll be ready to take advantage of these new layout possibilities.
Read More

CSS pre-processors have been one of the most useful tools in our web development toolbox for decades. But with the advent of CSS "variables", native nesting, and other great new specs, many of their use-cases seem to have been taken over by the language itself.
In this talk we will dive into the similarities and differences between the features introduced by CSS pre-processors and those of the newer CSS specs, when to use each, and how they can get along
Read More
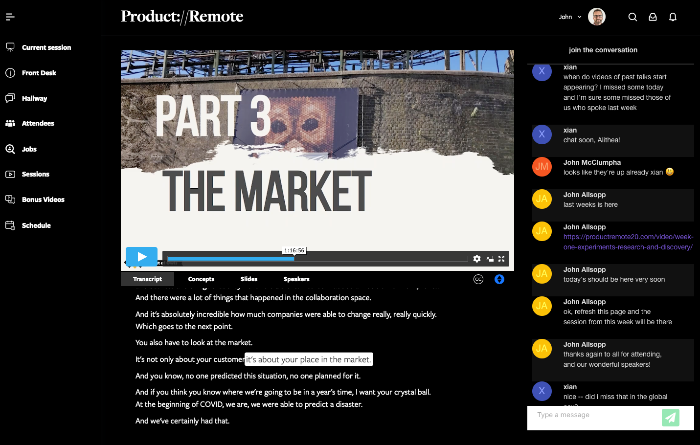
In response to the unique challenges of COVID-19 we transformed our conferences into remote only events. But we wanted to go way beyond what most online events delvier.
Building on the extensive work we've done with our conference presentation platform Conffab, our conferences have been re-imagined from the ground up the conference experience, not just ports of traditional conferences to the Web.
With a focus on highly engaging, expertly filmed and edited, screen-oriented presentations, alongside spaces to connect, communicate and keep in touch with everything around the conference, you'll be immersed as if you were there–maybe even more so.

Most online conferences run just like in-person conferences–one or two jam-packed days, of live streamed presentation. But with so many folks working remotely, and spending so much of their day in front of a screen we felt it was imperative to rethink this, and do something differently.
Hosted on our own purpose built platform, like all our online events, Hover takes place over 2 consecutive Fridays, in April 2022. Each sessions runs around 4 hours (with a bit of downtime built-in), Plus each session runs 3 times so wherever you are in the world, you can participate along with your peers, from the comfort of your own home (or maybe office).
The conference CSS deserves
a conference on front end performance
a conference all about JavaScript
a conference on progressive web apps and web platform
accessibility engineering for front end developers
privacy, security, identity for front end developers
The best of 2022, remixed, and free!
Sydney, December 1st and 2nd, 2022
Our legendary Web Directions Summit returns in-person, December 1 and 2 in Sydney, bigger and better than ever.
In 2022, we'll feature brand new React Ecosystem, Junior Dev and Content Strategy/Design tracks alongside our long running front end dev, design, and product tracks.
With free and paid levels, keep up to date with all that's happening in our industry at your own pace.
We have diversity scholarships available for all our events. These provide full attendance just like any other attendee. We don't draw attention to those who have received a scholarship, but do look to make connections between them, and with our diversity sponsors, to help ensure the most valuable possible experience.
Our Scholarships focus on people who are unemployed, under-employed, self employed or in the early stages (up to 3 years) of their careers who identify as belonging to a group or groups under-represented at events like ours, and who might otherwise find it difficult to afford to attend.
Read more and apply at our diversity page.
We work closely with our partners and their technologies to deliver world leading online conferences.
Contact us for more on how we work can work with you to help you be even more awesome.

hover 2021 will take place across 2 Fridays in April wherever it's most convenient for you.
Get out of bed, make a coffee, wander to your desk, and start right in. Or just watch from the comfort of your bed. If conditions allow watch in your office, or grab a team pass and watch together as a team.
No expensive flights, or long commutes, be part of it wherever you feel like.
No need for hotel rooms or airbnbs!

Web Directions is the must-attend event of the year for anyone serious about web development.
Phil Whitehouse,
Innovation Lead DigitasLBi

I’ve been admiring the Web Directions events for years, and was honored to be part… What a fantastic event!
Ethan Marcotte,
inventor "responsive Web design"

Out of any conference, Web Directions is far and away our favourite
Dave Greiner,
founder Campaign Monitor
Co-founded and now run by John Allsopp, Web Directions has for nearly 20 years brought together leading developers, engineers, visual, IxD, UX and product designers, Art and Creative Directors, product managers indeed everyone involved in producing web and digital products to learn from one another, and the World's leading experts across this vast field.
We spend our lives thinking about what comes next, keeping up with trends in technology, practices and processes, and filtering the hype, to make sure you don't miss trends that matter, and don't waste time on hype that doesn't.
We promise attending one of our events will leave you significantly better versed in the challenges you face day to day, and in solutions for addressing them.

John Allsopp has been working on the Web for nearly 30 years. He's been responsible for innovative developer tools such as Style Master, X-Ray and many more. He's spoken at numerous conferences around the World and delivered dozens of workshops in that time as well.
His writing includes two books, including Developing With Web Standards and countless articles and tutorials in print and online publications.
His "A Dao of Web Design" published in 2000 is cited by Ethan Marcotte as a key influence in the development of Responsive Web Design, who's acclaimed article in 2010 begins by quoting John in detail, and by Jeremy Keith as "a manifesto for anyone working on the Web".
For over a decade, we've worked hard to create inclusive, fun, inspring and safe events for the Web Industry.
As part of our commitment to these values, we've adopted a code of conduct for all involved: ourselves, our speakers, our partners and our audience.
If you have any concern or feedback, please don't hesitate to contact us.