Web Directions Conffab
Stream and download nearly 1,000 presentations from hundreds of world leading experts at 50 conferences…and counting
With free and paid levels, keep up to date with all that's happening in our industry at your own pace.
A conference all about front end performance
Front end performance used to be a relatively simple task–minifying, concatenating and gzipping, a bit of smushing images, and all done.
But in 2022 it's far more than that, and only getting more complex. That's where lazy load comes in. A conference dedicated to front end performance, we'll cover what you need to know now, and what's coming next.
If you build front ends, lazy load is for you.
All Web Directions conferences feature in-depth knowledge from real world experts. Some you'll know, many you won't, but all bring a world of experience and knowledge.

We've invited Henri Helvetica to help ensure the best possible, most relevant content for lazy load.
Henri is a freelance developer who has turned his interests to a passionate mix of site performance engineering and pinches of user experience. When not reading the deluge of daily research docs and case studies, or auditing sites in devtools, Henri can be found contributing back to the community: Toronto Web Performance Group meetup + Jamstack TORONTO organizer + curating conference content or volunteering his time for lunch and learns at various bootcamps.

We've assembled a world–class lineup of experts for you, going in-depth on web performance.

How can people who care about performance on the web also help to shape a greener, more sustainable internet?
Read More

What influence could a 200 year old Rococo-era painting possibly have on modern day image processing for the web?
From the history of art, through the worlds of fashion, sustainability and security, this talk details the story of sharp as it made its way into many of the popular JavaScript frameworks we use today.
Read More

Core Web Vitals have been a great catalyst to get SEO, marketing, business and technical teams together to work on web performance. It has raised a lot of questions though, especially about how these new performance metrics are measured, what impact they have on SEO and how best to optimise them.
Join me as I walk through the key concepts of Core Web Vitals, from a brief introduction to the metrics through to how they are calculated in the browser and the impact they have on SEO. Critically, we will review how these metrics work on single page applications — it’s not quite as clear or simple as you might expect!
I will share practical tips, clear any confusion and empower you to be the go-to expert on Core Web Vitals in your organisation. We will look at practical examples including how some simple optimisations have helped a client move from a mix of red and yellow results to a sea of green.
Read More

Page load time is an important aspect of performance, but it's not the only one. After a site has loaded, it should respond quickly to clicks, taps, and keypresses. But this can be difficult to measure and optimize.
I'll talk about the Event Timing API and how it can be used to measure interaction timings in RUM analytics and lab tooling. Then I'll dig deeper into understanding where the time is going, breaking down the problems that end users are seeing and reproducing them in the lab.
Finally I'll talk about some common problems my team and I have seen as we've dug into how responsive web sites are to user interactions, and how to avoid them.
Read More

Responsive images done right can lower your website LCP and be a money saver. But do them right can be complex and require lots of math and considerations.
In the latest years I spent a lot of my time as performance architect helping e-commerce teams getting them right, and I’ve finally managed to automate all the optimisation process, in a customer-driven way.
In this talk I’ll explain best practices, bring data, and show you how my open-source automated tool works for you to use it.
Read More

Web fonts contribute to the aesthetics and experience of a website or a web application which in turn enhances the user experience and communicate the voice and tone of a brand but it can can also have an impact on page size which can slow down load time and speed of a web application if not properly rendered.
I aim to address how web fonts can be rendered and used on web applications without affecting page size and load times of the said web application.
Read More

Electron apps are on the rise -- Figma, Notion, VSCode, you name it. These kinds of apps are often SPAs and are often slow and hard to scale. Here are 4 strategies I've used to make electron apps up to 5x faster.
Read More

Web performance is a complicated topic, but over the years it’s become easier to articulate thanks to incredible advancements in performance features, their adoption in the browser ecosystem and tools that test and give insight into which techniques might speed up your site.
However, all too often a feature is implemented incorrectly, resulting in a lost opportunity for performance improvement. During this talk I’d like to explore a few common web performance techniques - some that you are likely already familiar with. We’ll dive into HTTP Archive data to find some examples of sites that are using them incorrectly, and explore the impact and potential benefits of fixing them.
Read More

A performance budget is a threshold that you apply to the metrics you care about the most. Budgets are the best way to get fast and fight regression. But they’re one of those ideas that everyone gets behind conceptually, only to find them tricky to put into practice – and for very good reason. Web pages are unbelievably complex, and there are hundreds of potential performance metrics to track.
If you’re just getting started with performance budgets – or if you’ve been using them for a while and want to validate your work – this talk is for you.
Tammy will cover:
• Which metrics to focus on • What your budget thresholds should be • How to stay on top of your budgets
Read More

The Edge is the new frontier of computing possibilities, offering promises, opportunities, and it’s own set of challenges. In this talk, we’ll break down what it is, why it’s awesome, and how it fits into your application architecture.
We’ll cover things like:
Read More

Why AWS Lambda is possibly the most important developer solution for trusted compute in the last two decades and how you can start using it today.
Read More

In this talk Andrew will present a number of new concepts for building decentralised apps and help to show that maybe, there’s a solution that would suit you. Modern web apps increasingly share a common set of best practices. In 2012, one of Heroku’s founders published "The 12-factor app", a thesis on application design that describes pretty well how most scalable applications are built today.
But much has also changed – with a wealth of powerful ‘serverless’ technologies to choose from, application design has evolved. Now, the ‘edge cloud’ is starting to become a mainstream idea, with even small organisations able to harness the power of executing complex applications simultaneously in hundreds of different datacenters to minimise end user latency. Even for things we thought we had to run centrally.
This talk will review the most popular architectural principles of web applications today, and examine how suitable they are for operating an app at the edge.
Executing at the edge is not only very cool and the Latest Thing, it is also a boon to efficiency, is environmentally aware, and a great way to increase the reliability and availability of applications too.
Read More

Introducing the use of Akamai EdgeWorkers and EdgeKV for highly distributed, low-latency edge compute. Include case study of using EdgeWorkers and EdgeCompute to solve a real world problem.
Read More

There are so many tools an approaches to building and delivering web sites. And so many opinions about "the best way" to render and to build. But the best approach will depend on the needs of your project. Let's learn about the options and about how to choose the approach that suits you best.
Read More

The status quo for web service providers is to provide a wide range of products that suit the needs of every customer and industry. With the advent of edge computing, we have begun to transform the way we expose functionality to customers by shipping installable libraries that can be used on our programmable edge platform, allowing us to release quickly and often.
Read More

A lightning talk on Cloudflare's edge platform. How it works and how you can use it today to deploy serverless functions to hundreds of data centers across the globe.
Read More


Join Tim Kadlec and Scott Jehl as they performance audit a realworld site, identifying common performance issues and fixing them on the spot.
Free for all conference attendees.
In response to the unique challenges of COVID-19 we transformed our conferences into remote only events. But we wanted to go way beyond what most online events delvier.
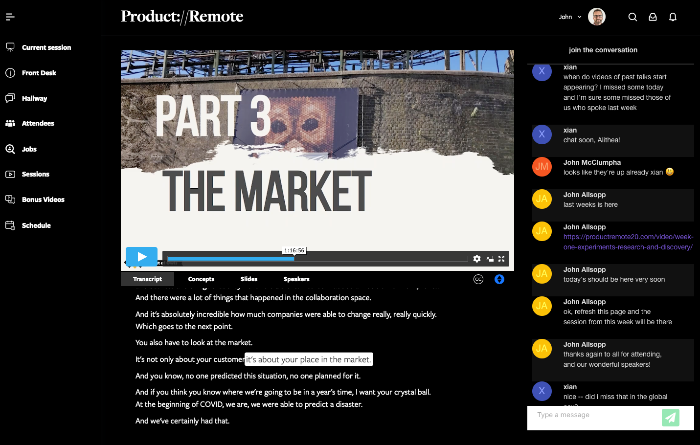
Building on the extensive work we've done with our conference presentation platform Conffab, our conferences have been re-imagined from the ground up the conference experience, not just ports of traditional conferences to the Web.
With a focus on highly engaging, expertly filmed and edited, screen-oriented presentations, alongside spaces to connect, communicate and keep in touch with everything around the conference, you'll be immersed as if you were there–maybe even more so.

Most online conferences run just like in-person conferences–one or two jam-packed days, of live streamed presentation. But with so many folks working remotely, and spending so much of their day in front of a screen we felt it was imperative to rethink this, and do something differently.
Hosted on our own purpose built platform, like all our online events, Lazy Load takes place over 2 consecutive Fridays, in June 2022. Each sessions runs around 4 hours (with a bit of downtime built-in), Plus each session runs 3 times so wherever you are in the world, you can participate along with your peers, from the comfort of your own home (or maybe office).
We work closely with our partners and their technologies to deliver world leading online conferences.
Contact us for more on how we work can work with you to help you be even more awesome.

The conference CSS deserves
a conference on front end performance
a conference all about JavaScript
a conference on progressive web apps and web platform
accessibility engineering for front end developers
privacy, security, identity for front end developers
The best of 2022, remixed, and free!
Sydney, December 1st and 2nd, 2022
Our legendary Web Directions Summit returns in-person, December 1 and 2 in Sydney, bigger and better than ever.
In 2022, we'll feature brand new React Ecosystem, Junior Dev and Content Strategy/Design tracks alongside our long running front end dev, design, and product tracks.
With free and paid levels, keep up to date with all that's happening in our industry at your own pace.
We have diversity scholarships available for all our events. These provide full attendance just like any other attendee. We don't draw attention to those who have received a scholarship, but do look to make connections between them, and with our diversity sponsors, to help ensure the most valuable possible experience.
Our Scholarships focus on people who are unemployed, under-employed, self employed or in the early stages (up to 3 years) of their careers who identify as belonging to a group or groups under-represented at events like ours, and who might otherwise find it difficult to afford to attend.
Read more and apply at our diversity page.
We work closely with our partners and their technologies to deliver world leading online conferences.
Contact us for more on how we work can work with you to help you be even more awesome.

Lazy Load 2021 will take place across 2 Fridays in June wherever it's most convenient for you. With three sessions for each day, wherever you are, it'll be convenient for you.
Get out of bed, make a coffee, wander to your desk, and start right in. Or just watch from the comfort of your bed. If conditions allow watch in your office, or grab a team pass and watch together as a team.
No expensive flights, or long commutes, be part of it wherever you feel like.
No need for hotel rooms or airbnbs!

Web Directions is the must-attend event of the year for anyone serious about web development.
Phil Whitehouse,
Innovation Lead DigitasLBi

I’ve been admiring the Web Directions events for years, and was honored to be part… What a fantastic event!
Ethan Marcotte,
inventor "responsive Web design"

Out of any conference, Web Directions is far and away our favourite
Dave Greiner,
founder Campaign Monitor
Co-founded and now run by John Allsopp, Web Directions has for nearly 20 years brought together leading developers, engineers, visual, IxD, UX and product designers, Art and Creative Directors, product managers indeed everyone involved in producing web and digital products to learn from one another, and the World's leading experts across this vast field.
We spend our lives thinking about what comes next, keeping up with trends in technology, practices and processes, and filtering the hype, to make sure you don't miss trends that matter, and don't waste time on hype that doesn't.
We promise attending one of our events will leave you significantly better versed in the challenges you face day to day, and in solutions for addressing them.

John Allsopp has been working on the Web for nearly 30 years. He's been responsible for innovative developer tools such as Style Master, X-Ray and many more. He's spoken at numerous conferences around the World and delivered dozens of workshops in that time as well.
His writing includes two books, including Developing With Web Standards and countless articles and tutorials in print and online publications.
His "A Dao of Web Design" published in 2000 is cited by Ethan Marcotte as a key influence in the development of Responsive Web Design, who's acclaimed article in 2010 begins by quoting John in detail, and by Jeremy Keith as "a manifesto for anyone working on the Web".
For over a decade, we've worked hard to create inclusive, fun, inspring and safe events for the Web Industry.
As part of our commitment to these values, we've adopted a code of conduct for all involved: ourselves, our speakers, our partners and our audience.
If you have any concern or feedback, please don't hesitate to contact us.